
- Dettagli
In questa parte parlerò della app capace di interagire con il backend sviluppato nella puntata precedente di questa serie.
Prima di proseguire sento il bisogno di fare un premessa indispensabile. Anche in queste pagine del blog ho parlato di stili di programmazione, pattern, S.O.L.I.D. e via dicendo. Ritengo sia indispensabile seguire per progetti professionali le linee guida e i pattern stranoti che ne assicurano la manutenbilità ed estensibilità.
Nel codice in esposizione, però, tutti questi criteri semplicemente non vengono rispettati. Infatti con coscienza ho pensato di presentare un codice facile da leggere per permettere di comprendere le sfumature dell'SDK in analisi "impipandomene" bellamente delle regole sopracitate per avere un codice almeno lontanamente enterprise-grade.
Per cui l'avvertimento è chiaro: don't do this at home !!! In altri termini quanto presentato funziona perfettamente in ogni sua parte ma per fare una app seria e facilmente manuntenibile occorre modificare la struttura del codice presentato seguendo i sacri testi in circolazione.
Leggi tutto: Focac-Book in Xamarin - Parte 4: La prima revisione della app Xamarin.Forms
- Dettagli
Spero che "ve ne arriviate" dalla lettura delle altre due parti precedenti della serie: in tal caso grazie dell'attenzione e della pazienza per gli inevitabili strafalcioni che avrete letto.
Giunto a questo punto procederò ad analizzare il codice di una prima versione della app: per inziare il backend e quindi quello della app Focac-Book, che è scritta in Xamarin.Forms.
Trovate il link per accedere al codice presentato in linkografia (la mia pagina github).
La prima versione di cui parlerò in questa puntata della serie, e anche nella prossima, non dispone ancora di tutte le caratteristiche cui facevo cenno all'inizio: in particolare NON dispone di offline-sync (cioè lavora solo in modalità connessa) e neanche dispone di alcun controllo circa l'autorizzazione e l'autenticazione.
Infatti vorrei procedere per gradi: ad ogni puntata presenterò un codice via via più complesso che disporrà di caratteristiche aggiuntive, in modo tale da permetterVi (o almeno spero) di cogliere tutte le sfumature dell'implementazione finale.
Iniziamo con l'analisi del codice del backend: la prima cosa da osservare è che si fa un uso pesante di entity framework. Qui, come nella app, i dati sono rappresentati esclusivamente tramite modelli, e l'interazione con essi è possibile solo con Focac_BookContext, che altro non è che l'implementazione del DBContext.
Come noto in entity framework è molto importante definire all'inizio se si usa l'approccio code-first o database-first.
Leggi tutto: Focac-Book in Xamarin - Parte 3: La prima revisione
- Dettagli
 Non so se i passi sono proprio quattro, ma direi che l'intento del post è chiaro: fornire alcuni rudimenti per poter interagire con il portale Azure.
Non so se i passi sono proprio quattro, ma direi che l'intento del post è chiaro: fornire alcuni rudimenti per poter interagire con il portale Azure.
Sappiatelo: questa non è assolutamente una guida esaustiva, in rete peraltro ne troverete di fantastiche e molto complete. Qui voglio semplicemente fornire uno starting-point per la creazione del backend della app Focac-Book, oggetto di questa serie, evidenziando gli aspetti per me più interessanti (daltronde il blog e mio... o no ??).
Come noto il servizio Azure Mobile App si configura come una Platform as a Service (Paas): in questo caso i servizi forniti sono di supporto alle app mobile.
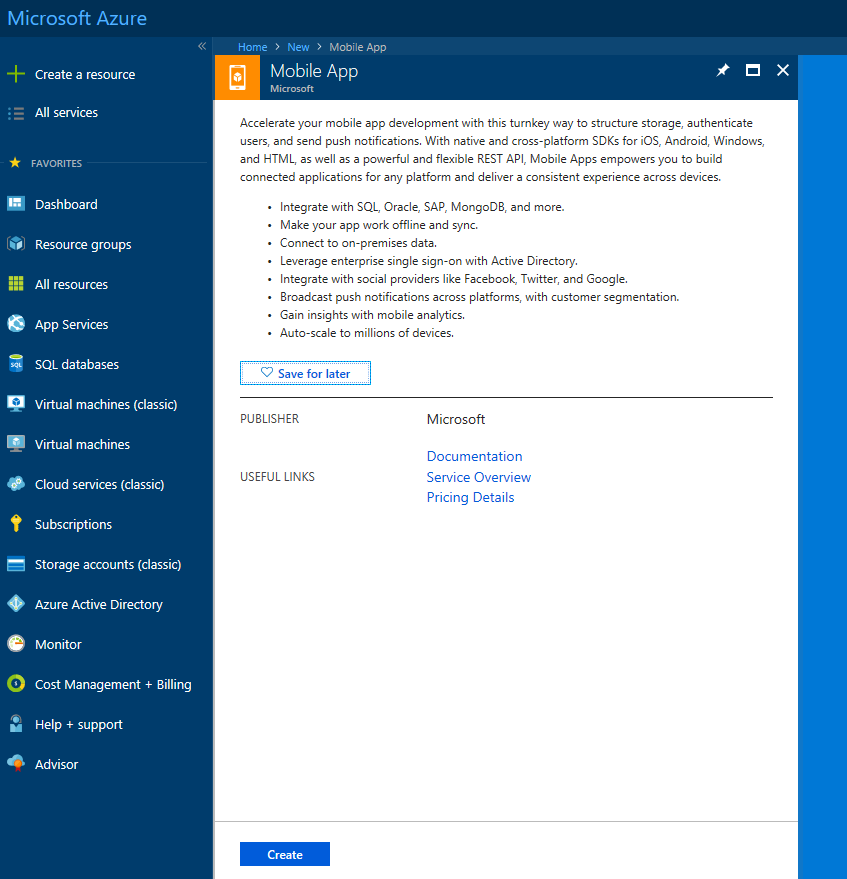
Per creare un servizio backend occorre accedere al portale Azure e azionare il tasto Create a Resource, selezionando quindi la voce Mobile App. Sarà quindi necessario completare l'operazione assegnando un un nome al al backend nonchè la subscription (dove attingere i soldini) e infine il Resource Group.
Giusto due parole sul Resource Group: è un semplice aggruppamento delle varie risorse impegnate in un progetto. Per esempio è possibile raggruppare i servizi Azure Sql Server, Mobile App e magari Azure Function e in generale tutto quello che serve per far funzionare la nostra app Focac-Book lato server nello stesso resource group, in modo tale da averli facilmente accessibili e controllabili.
Quindi nel caso in analisi nello stesso Resource Group ho anche aggiunto l'istanza di Sql Server e il database usato. Il dettaglio circa la creazione di questi due ultimi elementi non sarà mostrato, ma il processo è assolutamente banale e intuitivo.
Una volta salvato il servizio ci mette qualche minuto per essere disponibile: passato questo tempo (l'icona in alto Vi informerà circa l'evolversi del processo) è meglio accederVi per eseguire le ultime configurazioni.
Per inziare occorre osservare verificare i Service Plan utilizzati (sono a Genova dopotutto, e i soldini sono la cosa più importante...). Il Service Plan altro non è che la rappresentazione delle risorse disponibili per fare andare il nostro servizio: più soldini si spendono e più il Focac-Book Azure Mobile Service avrà RAM, CPU e spazio disco a disposizione, nonchè istanze di funzionamento contemporanee per assicurare resilienza.
Leggi tutto: Focac-Book in Xamarin - Parte 2: 4 passi nel portale Azure
- Dettagli
Nei giorni scorsi ho avuto l'onore di fare un intervento all'evento Ge.Mobi, dedicato al mondo dello sviluppo mobile.
Nel corso di questo ho esposto l'interazione possibile di una app scritta in Xamarin Forms con i servizi Azure Mobile App Service (spesso abbreviato ZUMO cioè aZUre MObile), al fine di ottenere offline-sync dei dati nonchè l'autenticazione tramite un provider esterno (Facebbok).
Da questo intervento è nata la serie che state leggendo: spero Vi interessi e Vi piaccia.
Pagina 6 di 20

